Cooking up a satisfying experience in React Native
Last Updated: March 17th 2021

Project Spotlight: Burgers by Kenny Long
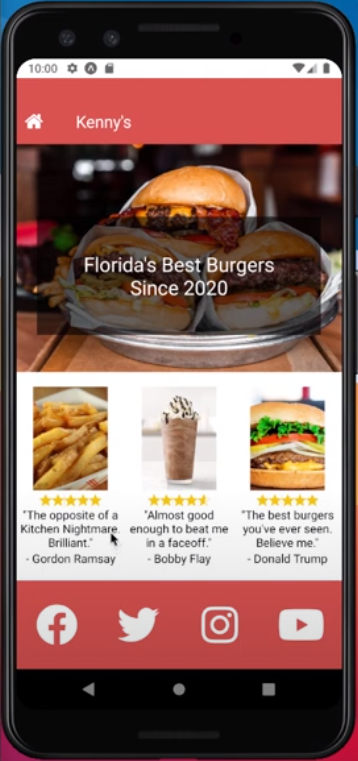
For his final project in our Front-end Web & Mobile Development Bootcamp, Kenny Long built a React Native app for a hypothetical, Florida-based restaurant, fittingly called Kenny's.
The app allows users to place food orders from their phone, submit an employment application to the hypothetical restaurant, and display relevant company information.

One of the first challenges Kenny faced was figuring out how to display the information in a visual appealing way.
He went with CSS Flexbox as the method of choice to help him achieve his design goal.
Before this project, Kenny had only a surface-level understanding of how it worked, but having a tangible app to build provided the incentive to learn new concepts and implement them.
When placing orders, Kenny divided up the data into 3 categories—burgers, sides, and beverages.
Though creating 3 different subtotals is an uncommon user-experience in a food ordering app, it was a helpful exercise to show subtotals and a grand total update in real time, especially as items were added and removed after totals were calculated.
When users placed an order or submitted an employment application, Kenny ensured that the user would see a confirmation modal—which is helpful and necessary feedback for users of any kind of front-end interface.
The only unfortunate element of the user-experience is that Kenny's burger prices are too good to be true. 😉
Chevas Balloun
Director of Marketing & Brand
Chevas has spent over 15 years inventing brands, designing interfaces, and driving engagement for companies like Microsoft. He is a practiced writer, a productivity app inventor, board game designer, and has a builder-mentality drives entrepreneurship.


