There's a lot to unpack in this dog lovers' social app
Last Updated: May 25th 2021

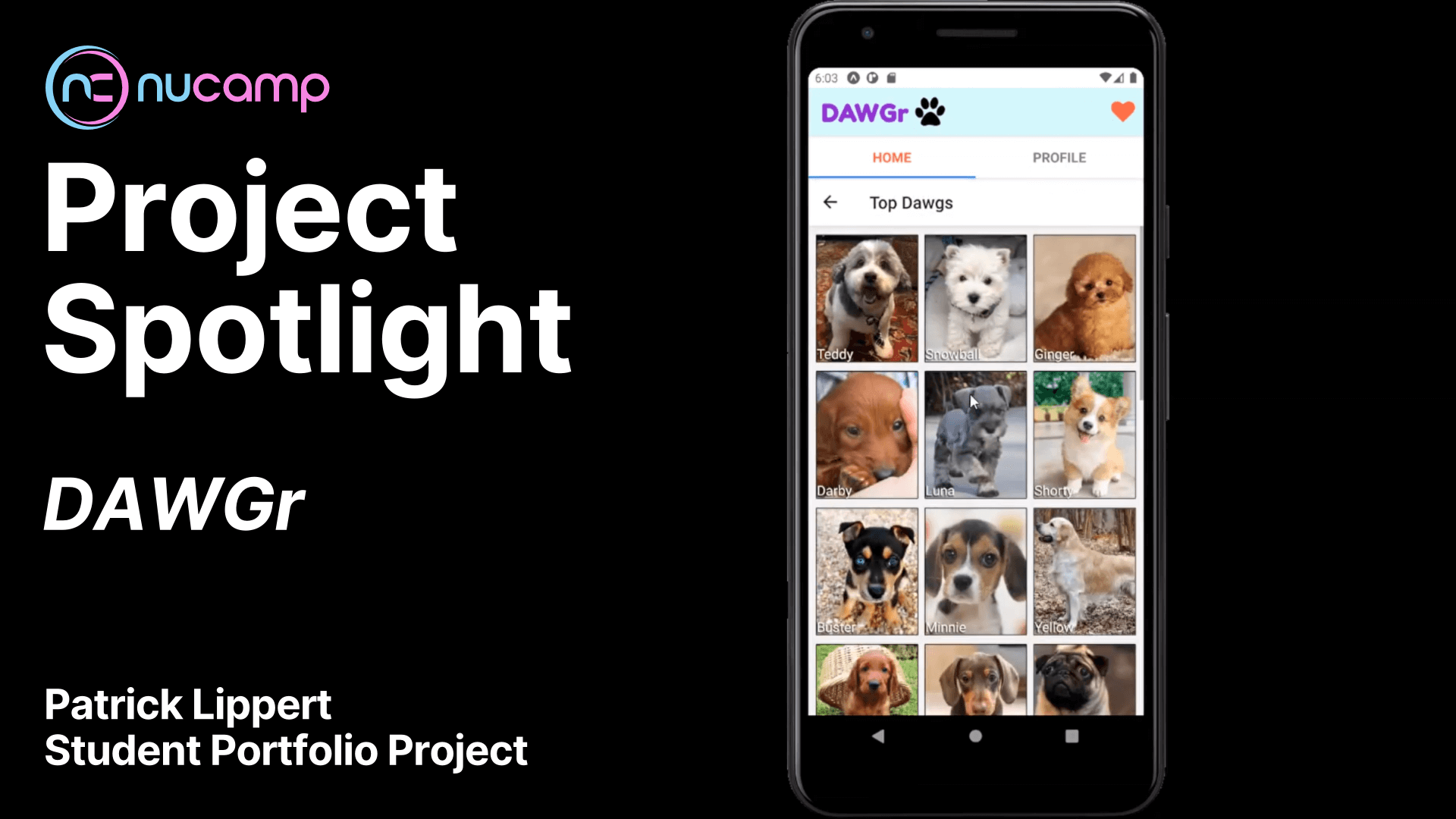
DAWGr by Patrick Lippert
For his final project in our Front End Bootcamp, Patrick Lippert built a mobile app in React Native for dog lovers, named DAWGr, to share and review photos of dogs.
DAWGr also leverages Redux in order to persist user data within the app, such as showing a recent upload in a relevant section.
The app landing screen has photos organized into 3 packs: Top Dogs, Newest Dogs, and Latest Dogs.
Each photo has a details view where users can rate the dog and read the comment that accompanies the photo.
Patrick has done a nice job of adding a number of details that really give the app flavor, such as his category names, using paws for ratings instead of stars, fun music in the video, and a typography choice in the logo that telegraphs cute and fun.
Users can also add photos to their favorites with a single tap on the heart icon.
Adding a new dog photo is simple and effortless with a clear form flow and upload control.
The main challenge that Patrick faced was getting the main navigation tabs to function properly with the underlying stack navigation within each tab.
Patrick made use of SuperGrid, a React Native library that allowed him to divide the data up and call functions for each one of the sections.
In addition to writing his own component for the dog details view, he also wrote an ad carousel component to monetize the app in the future.
Chevas Balloun
Director of Marketing & Brand
Chevas has spent over 15 years inventing brands, designing interfaces, and driving engagement for companies like Microsoft. He is a practiced writer, a productivity app inventor, board game designer, and has a builder-mentality drives entrepreneurship.
