Deploying React components can be as effortless as a walk in the park
Last Updated: July 14th 2022

Norwegian Tours by Patrick Beichner
For his final project and graduating with honors in our Front End Bootcamp, Patrik Beichner built a hypothetical bookings website for traveling Norway.
The tools taught in the React course forged the path for Patrik to compose his final project.

The notable additions to the concepts taught in the React course were the parallax effect when scrolling the web site, pre-styled elements, and styled icons.
React components are almost plug-and-play indicated by Patrik's commentary about the ease of getting these additional features integrated and functional.
Given the landing page is unique from the rest of the site, Patrik parsesd out separate page and header components for it.
The remaining pages all use shared components to drive the layout and stying for the elements on page.
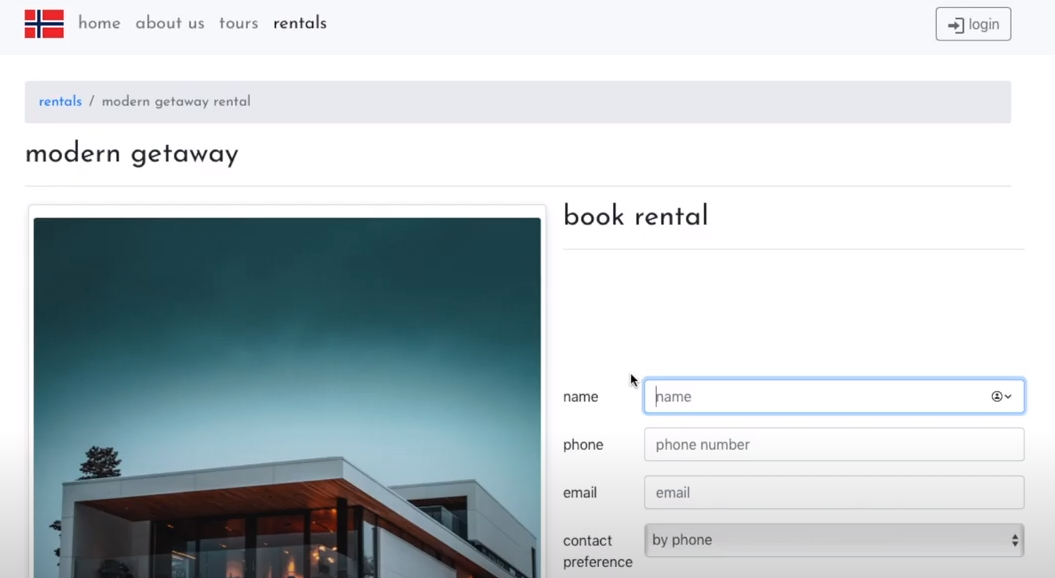
The tours page leverages an array of tour objects which get mapped and rendered in a grid of cards.
Each tour card leads to a details page with a controlled form booking component.
One nice touche was Patrik's use of props, which allowed him to style the Norwegian Black Metal Tour with a unique font fitting for the experience.
The biggest challenge for Patrik was working with Props and how they are passed between components.
To challenge himself, he made a point to use a number of them in this project to force himself to wrap his head around them, and it worked.
Understanding props made all the difference and really helped the project come together.
Chevas Balloun
Director of Marketing & Brand
Chevas has spent over 15 years inventing brands, designing interfaces, and driving engagement for companies like Microsoft. He is a practiced writer, a productivity app inventor, board game designer, and has a builder-mentality drives entrepreneurship.
